Setting up a Headless CMS on a VPS using Clouding.io
Please note that Clouding.io has sponsored this article.
VPS - Virtual Private Servers - are hosted, virtual servers that we can rent from various providers. They have multiple benefits, including but not limited to stability, performance and flexibility. Simply put, owning a VPS means that we can use it for whatever we want it to. In this article, we'll take a look at a VPS provider, Clouding.io and create an example project to leverage a custom server. At the time of writing this article, they provide you with a 5€ credit, which is roughly equivalent to about one months' worth of server time.
Getting started
Getting started with Clouding.io couldn't be simpler, all we need to do is to register with them, and we are ready to go.
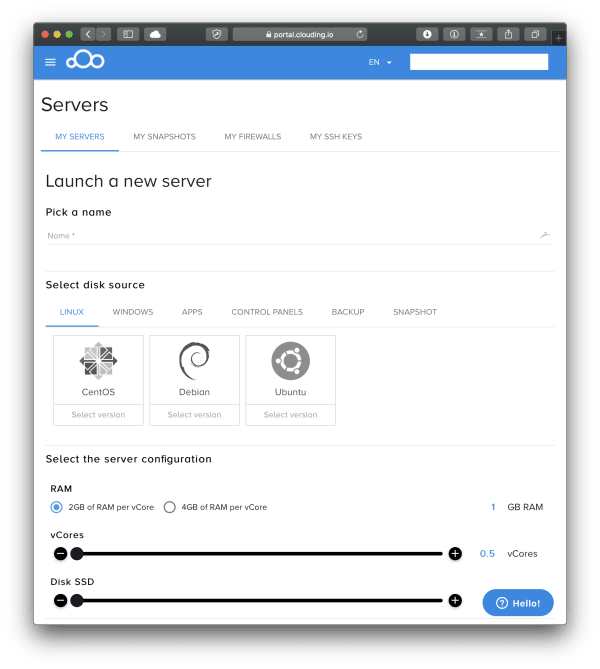
Once we have registered and logged in, we can start creating our server - Clouding.io supports several operating systems including Linux distros like CentOS and Ubuntu, Windows Desktop & Server, and Apps/Services out of the box like Docker, Ghost, Magento and Wordpress to mention a few.

After we have selected the operating system, we can also select the right settings for our server, including things like the number of vCores, the RAM size as well as the SSD size. The price is going to change according to our settings.
And that's pretty much it - we give our server a name, and it will be provisioned and ready for us to be used.
Accessing the server via ssh
The next step is to access the server which we can do by merely SSH-ing to the server.
Note that should we run into a situation when we need to access the machine ASAP, and we don't have a terminal that we could use, we can always SSH to the machine using the Emergency Console feature which is found under the server settings.
So, how easy it is to SSH to the machine? It couldn't be simpler. All we need is the public IP address, and the password. For this demo, I have created a Ubuntu 18.04 server where the default username is root, so this means that by default we also have root access. The password can be seen using the dashboard again. We can stick with the default password or change it to whatever we want to (remembering that it should be secure). In the case of a password change, the server will however reboot.
Why have a VPS server?
What is the beauty of having our own server? The sky is the limit on what we can do - it's really like owning our server so we can leverage this. Owning a VPS server allows us to:
- Host our site - LAMP stack, MEAN stack, or any stack
- Run a blogging engine like Wordpress or Ghost
- Do web analytics via Piwik
- Host our VPN via OpenVPN
- Run our private VoIP service using Mumble
- Sync files using BitTorrent Sync
- Deploy our cloud by using ownCloud
The list is endless. If you'd like to see some cool projects, I recommend visiting the r/selfhosted Reddit channel, where others are sharing their projects.
Hosting our own Headless CMS
In this article, however, we'll host our own Headless CMS - namely, Strapi. Strapi is an open source Node.js headless CMS. Now that's a mouthful, so let's take a look at what this description means.
First of all, what is a headless CMS? Well, it is just a CMS, a content repository, which allows us to access the content via REST API calls. The term headless exists to indicate that there's no frontend for us to use. (It's chipping the head off the body where the head is the frontend, and the body is the content).
Setting up the pre-requisites
Using a VPS, we can self-host Strapi, and access it in any project that we want to. This also falls under the category of using the JAM stack.
Let's go ahead and install Node.js on our server since this is something that we'll need:
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs
Once this is done, we can go ahead and install Strapi:
npm install strapi@beta -g
Since we are talking about a CMS, we also need to use a database of some sort. Strapi supports SQLite, MongoDB, MySQL and Postgres. Let's go with MongoDB. And because we are running our server, we can install it by executing the following commands:
$ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4
$ echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list
$ sudo apt-get update
$ sudo service mongod start
Please note that we are not adding any security to this MongoDB instance at this time. Please read MongoDB's notes on releasing a database instance to production and make sure that it's secured accordingly.
Create a new CMS instance
Let's go ahead and create a new CMS using Strapi:
$ strapi new cms
Select the "Custom" option, and then select "MongoDB" for the database and then keep hitting enter because all the defaults should suffice. After this step, Strapi will set up its dependencies - this will take a while.
The last step in the setup process is to start the Strapi instance (make sure to change the folder to the folder that you have specified in the previous step, "cms" is the default:
$ cd cms && strapi develop
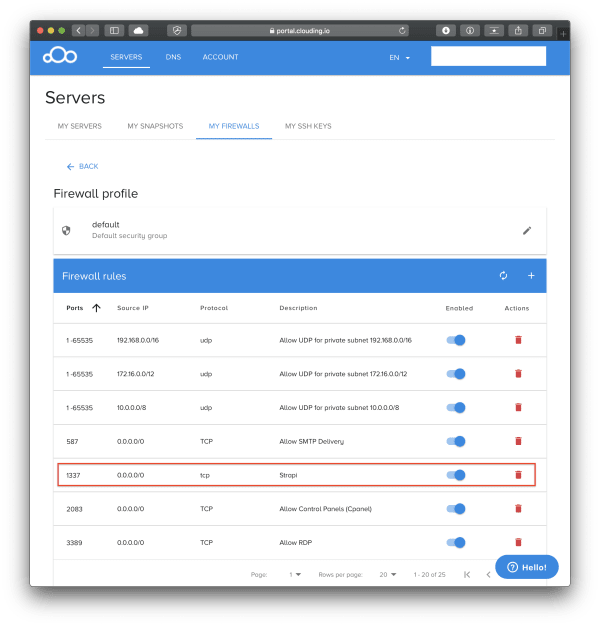
At this point our Strapi installation is complete; however, we won't be able to access our CMS on port 1337 because there's a firewall blocking requests to this port. To open up this port, we need to go back to our Clouding dashboard, select our server and then select 'My Firewalls'.
Under this tab, we should see a default security group, notice the pencil icon, which allows us to edit the rules. So let's go ahead and add a new one for Strapi.

After making these changes, navigating to http://[your-clouding-io.ip]:1337/admin should reveal the Strapi interface. All we have left is to create a username & password combination, after which we are ready to use our Headless CMS.
Adding content to our CMS
All that is left is to add some content - click on Content-Type Builder, select the 'Add new content' button and give it a name. Once that's done, we can add fields for our content type - select the appropriate data types from the list such as String, Number, Date, Boolean, and so forth. Hit "Save" and notice that the content type created is now visible on the left-hand side as well.
Click on the created content type, which will bring up an input screen which allows us to add new entries.
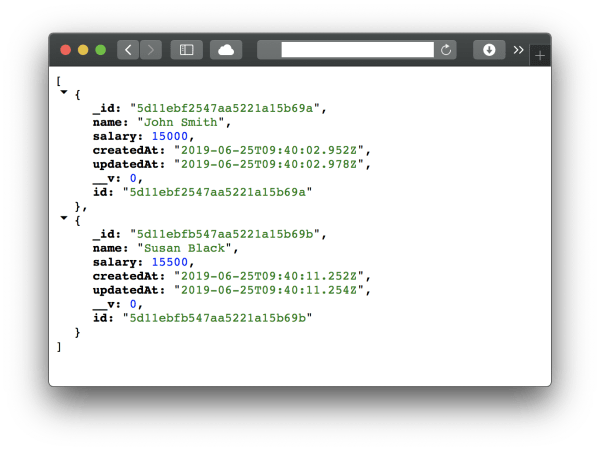
To be able to use this data, we need to expose the endpoint, and we can do this by selecting 'Roles & Permissions'. After this we can select 'Public' and click the right permission from the list - let's choose "find" which means that we can now execute an HTTP GET statement against /employees (or whatever content type you have specified) and see the data returned.
http://[your-clouding.io-ip]:1337/employees

We are now ready to access data from our CMS in any application - including ones built with Gatsby.js, Nuxt.js or even Gridsome - these all belong under the JAM stack umbrella.
Conclusion
Having our server gives us a significant amount of flexibility to achieve exactly what we want. Clouding.io has proven to be an easy to use & flexible solution - something that has allowed me to concentrate on creating the CMS without having to worry too much about the server itself. They also provide their users with an excellent interface which makes creating, managing and running servers a great, seamless experience.